# 前言
对于前端开发者来说,JavaScript程序内部的机制还是有必要知道的。理解执行上下文和执行栈有助于理解JavaScript概念里面的如提升机制、作用域和闭包等。下面来介绍下执行上下文和执行栈
# 执行上下文
1.什么是执行上下文?
执行上下文就是当前JavaScript代码被解析和执行时所在环境的抽象概念,JavaScript中运行任何的代码都是在执行上下文中运行
2.执行上下文的类型?
执行上下文有三种类型:
- 全局执行上下文:不在任何函数中的代码都位于全局执行上下文中。它做了两件事:1.创建一个全局对象,在浏览器中这个全局对象就是window对象 2.将this指针指向这个全局对象。一个程序中只存在一个全局执行上下文
- 函数执行上下文:每次函数调用时,都会为该函数创建一个新的执行上下文。每个函数都拥有自己的执行上下文,但是只有在函数被调用的时候才会被创建。一个程序中可以存在任意数量的函数执行上下文
- Eval函数执行上下文:运行在eval函数中的代码也获得了自己的执行上下文,但是eval一般不常用
# 执行上下文的生命周期
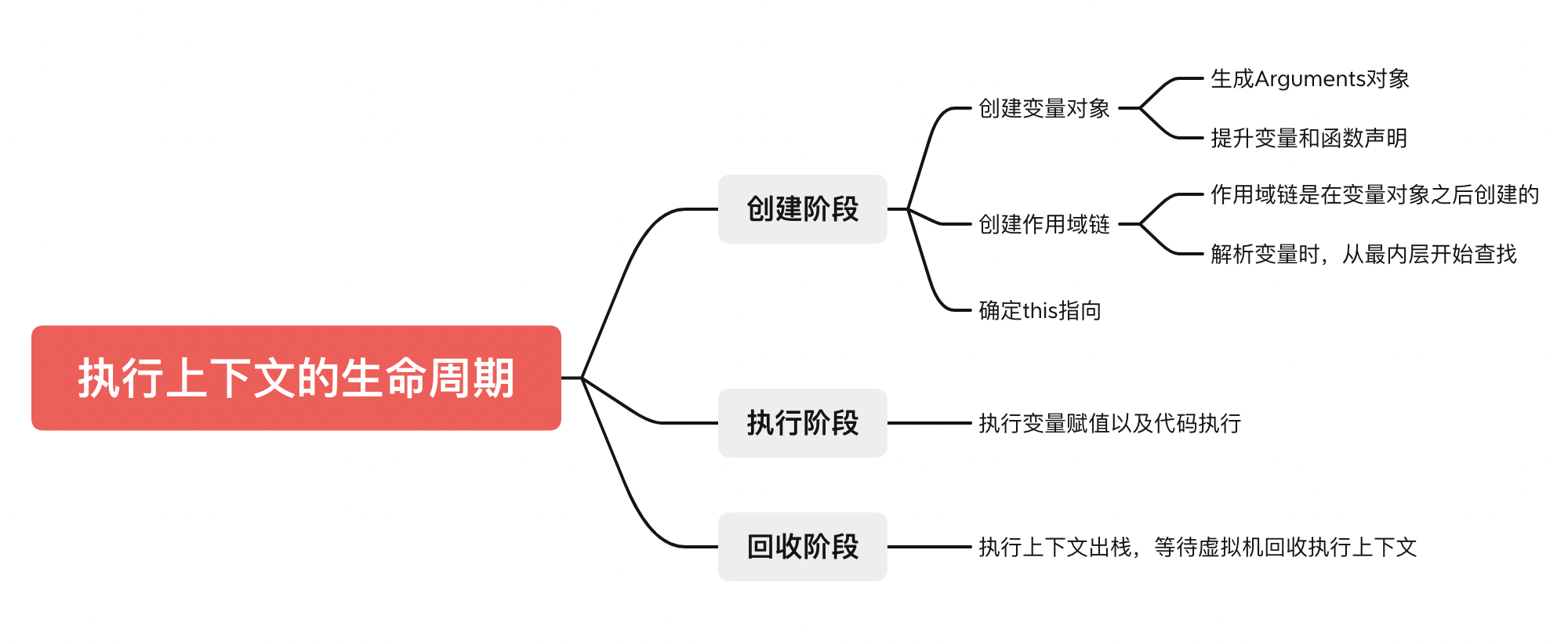
执行上下文的生命周期包括三个阶段:创建阶段-》执行阶段-〉回收阶段,下面主要介绍创建阶段
1.创建阶段
当函数被调用,但未执行任何其内部代码之前,会做三件事:
- 创建变量对象:首先初始化函数的参数arguments,提升函数声明和变量声明
- 创建作用域链(Scope Chain):在执行期上下文的创建阶段,作用域链是在变量对象之后创建的。作用域链本身包含变量对象。作用域链用于解析变量。当要求解析变量时,JavaScript始终从代码嵌套的最内层开始,如果最内层没有找到变量,就会跳转到上一层作用域链中查找,直到找到该变量。
- 确定this指向
在一段JS脚本执行前,要先解析代码(所以说JS是解释执行的脚本语言),解析的时候会先创建一个全局执行上下文,先进行变量和函数的声明。变量先赋值为undefined,函数则先声明好可以使用。这一步做完之后开水正式执行程序。
另外,一个函数在执行前,也会创建一个函数执行上下文环境,跟全局上下文差不多,不过函数执行上下文中会多出thisarguments和函数的参数
2.执行阶段
执行变量赋值、代码执行
3.回收阶段
执行上下文出栈,等待虚拟机回收执行上下文
声明周期如下图解

# 变量提升和this指向的细节
1.变量声明提升
console.log(a) // 输出undefined
var a = 2
2
上面的代码输出undefined,是因为先把a变量提升,相当于如下代码
var a
console.log(a)
a = 2
2
3
2.函数声明提升
我们都知道创建函数有两种方式,一种是通过函数声明function foo() {},另一种通过函数表达式var foo = function(){},那么这两种有什么区别呢?
console.log(fn1) // function fn1() {}
console.log(fn2) // undefined
function fn1() {} // 函数声明
var fn2 = function() {} // 函数表达式
2
3
4
我们前面说过变量和函数声明都会提升,遇到函数表达式var fn2 = function(){}时,var fn2上升到函数体顶部,然而此时的fn2的值为undefined
而对于函数fn1(),则是提升了整个函数,所以fn1()才能够顺利执行
我们再看下下面的例子
function test() {
foo(); // Uncaught TypeError "foo is not a function"
bar(); // "this will run!"
var foo = function() {
// function expression assigned to local variable 'foo'
console.log("this won't run!");
};
function bar() {
// function declaration, given the name 'bar'
console.log("this will run!");
}
}
test();
2
3
4
5
6
7
8
9
10
11
12
13
有个细节必须注意:当遇到函数和变量同名并且都会被提升的情况下,函数声明优先级比较高,因此变量声明会被函数声明所覆盖,但是可以重新被赋值
console.log(a); //输出:function a(){ alert('我是函数') }
function a() {
console.log("我是函数");
} //
var a = "我是变量";
console.log(a); //输出:'我是变量'
2
3
4
5
6
function声明的优先级比var声明高,也就意味着当两个同名变量同时被function和var声明时,function声明会覆盖var声明
这代码等效于:
function a() {
console.log("我是函数");
}
var a;
console.log(a);
a = '我是变量'
console.log(a)
2
3
4
5
6
7
最后我们看个复杂点的例子
function test(arg) {
// 1. 形参 arg 是 "hi"
// 2. 因为函数声明比变量声明优先级高,所以此时 arg 是function
console.log(arg);
// 3.var arg 变量声明被忽略, arg = 'hello'被执行
var arg = "hello";
function arg() {
console.log("hello world");
}
console.log(arg);
}
test("hi");
/* 输出:
function arg(){
console.log('hello world')
}
hello */
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
这是因为当函数执行的时候,首先会形成一个新的私有的作用域,然后依次按照如下的步骤执行:
- 如果有形参,先给形参赋值
- 进行私有作用域中的预解析,函数声明优先级高于变量声明,但是可以复制
- 私有作用域中的代码从上到下执行
3.确定this指向
先搞明白一个很重要的概念,this的值是在执行的时候才能确认,定义的时候不能确认
为什么呢?
因为this是执行上下文环境的一部分,而执行上下文需要在代码执行之前确定,而不是定义的时候,看如下例子
// 情况1
function foo() {
console.log(this.a) //1
}
var a = 1
foo()
// 情况2
function fn(){
console.log(this);
}
var obj={fn:fn};
obj.fn(); //this->obj
// 情况3
function CreateJsPerson(name,age){
//this是当前类的一个实例p1
this.name=name; //=>p1.name=name
this.age=age; //=>p1.age=age
}
var p1=new CreateJsPerson("尹华芝",48);
// 情况4
function add(c, d){
return this.a + this.b + c + d;
}
var o = {a:1, b:3};
add.call(o, 5, 7); // 1 + 3 + 5 + 7 = 16
add.apply(o, [10, 20]); // 1 + 3 + 10 + 20 = 34
// 情况5
<button id="btn1">箭头函数this</button>
<script type="text/javascript">
let btn1 = document.getElementById('btn1');
let obj = {
name: 'kobe',
age: 39,
getName: function () {
btn1.onclick = () => {
console.log(this);//obj
};
}
};
obj.getName();
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
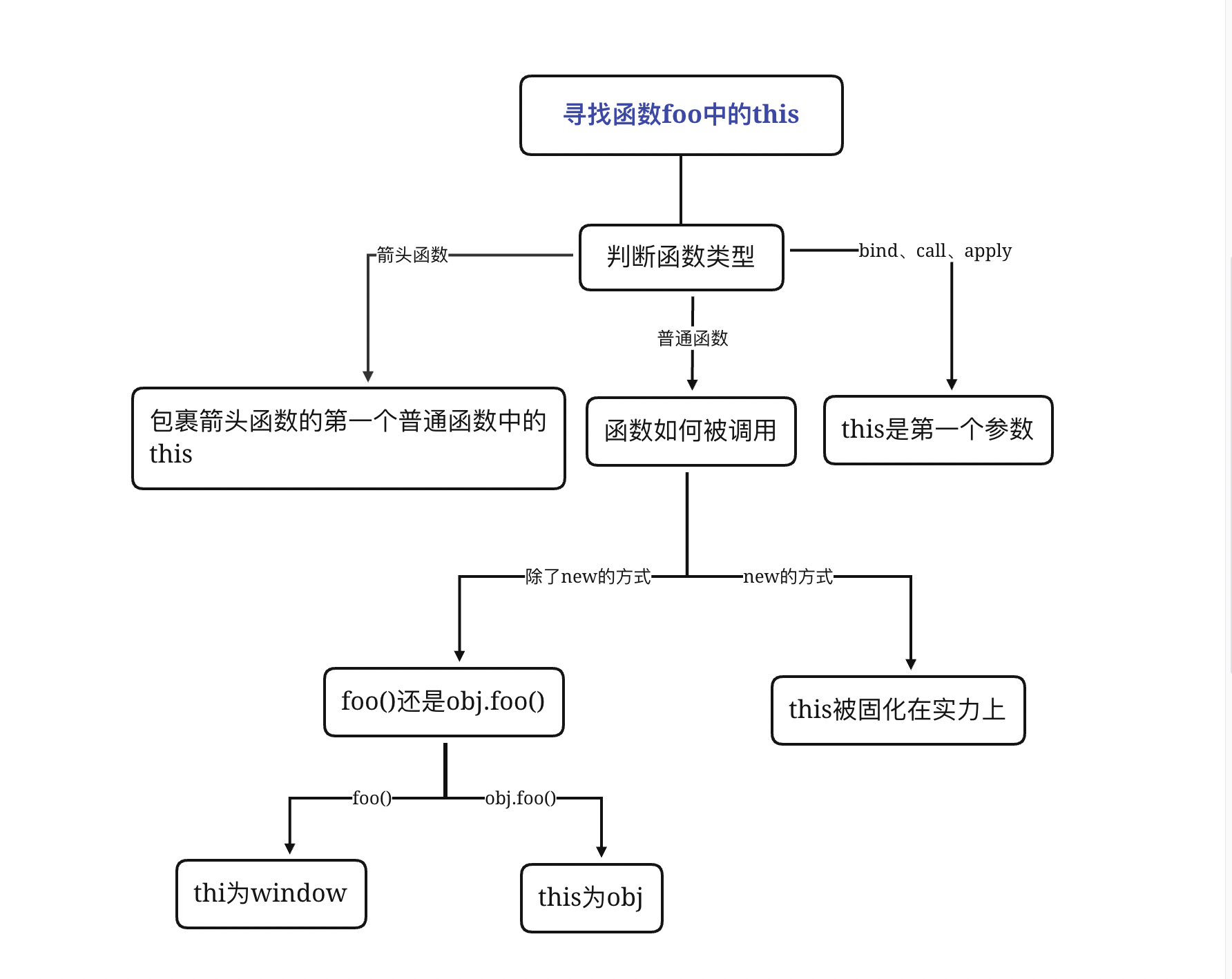
接下来我们来解释下上面几种情况
1.对于直接调用foo来说,不管foo函数被放到了什么地方,this一定是window
2.对于object.foo()来说,我们只需要记住,谁调用了函数,谁就是this,所以在这个场景下foo函数中的this就是obj对象
3.在构造函数模式中,函数体中出现的this.xxx = xxx中的this是当前类的一个实例(p1)
4.call、apply和bind:this是第一个参数
5.箭头函数this指向:箭头函数没有自己的this,看其外层呢的是否有函数,如果有,外层函数的this就是内部箭头函数的this,如果没有,则this就是window
如下图所示

# 执行上下文栈
函数多了,就会有多个函数执行上下文,每次调用函数创建一个新的执行上下文,那么如何管理创建的那么多执行上下文呢?
JavaScript引擎创建了执行上下文栈来管理执行上下文,可以爸执行上下文栈认为一个存储函数调用的栈结构,遵循先进后出的原则
对于执行上下文栈我们需要记住几个关键点
- JavaScript执行在单线程上,所有的代码都是排队执行
- 一开始浏览器执行全局代码时,创建全局执行上下文,压入执行栈的顶部
- 每当进入一个函数的执行就会创建函数执行上下文,并且把它压入执行栈的顶部。当前函数执行完成后,当前函数的执行上下文出栈,并等待垃圾回收
- 浏览器的JS执行引擎总是访问栈顶的执行上下文
- 全局上下文只有唯一的一个,他在浏览器关闭时出栈
接下来我们再来看一个例子
var color = "blue";
function changeColor() {
var anotherColor = "red";
function swapColors() {
var tempColor = anotherColor;
anotherColor = color;
color = tempColor;
}
swapColors();
}
changeColor();
2
3
4
5
6
7
8
9
10
11
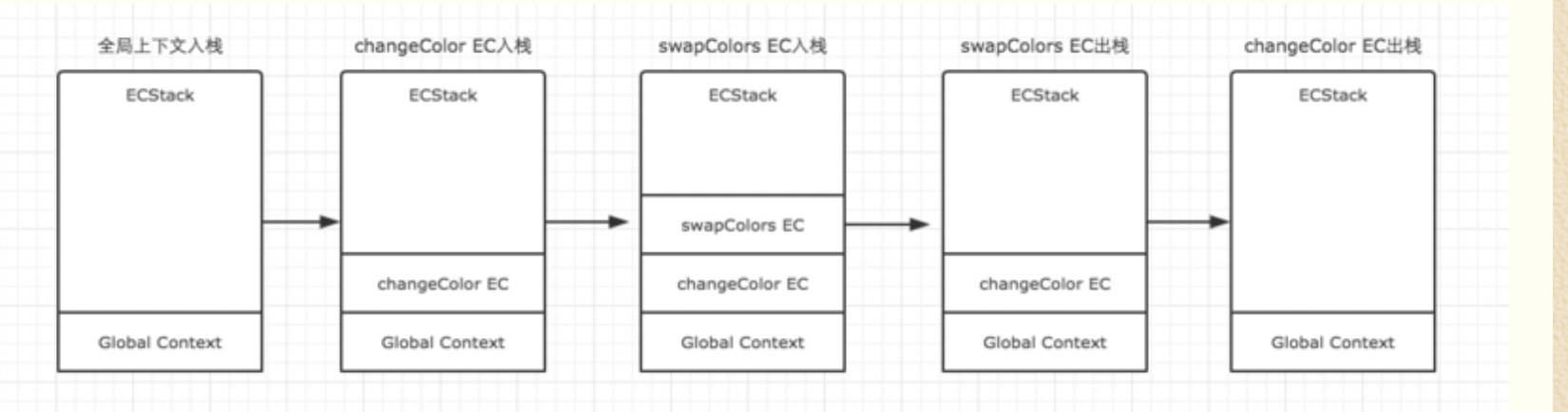
上述代码运行时按照如下步骤
- 当上述代码在浏览器中加载时,JavaScript引擎会创建一个全局执行上下文并且将它推入当前的栈
- 调用changeColor函数时,此时changeColor函数内部代码还未执行,js执行引擎立即创建一个changeColor的执行上下文(简称EC),然后把这执行上下文压入到执行栈(简称ECStack)中
- 执行changeColor函数过程中,调用swapColors函数,同样的,swapColors函数执行之前也创建了执行上下文,并压入到执行栈中
- swapColors函数执行完成,swapColors函数的执行上下文出栈,并且被销毁
- changeColor函数执行完成,changeColor函数的执行上下文出栈,并且被销毁
如下图